Vue之组件
vue的核心就是组件的使用,玩好了组件才能将前面的基础更好的运用起来。
组件使我们的项目解耦,更加符合vue的设计思想MVVM。
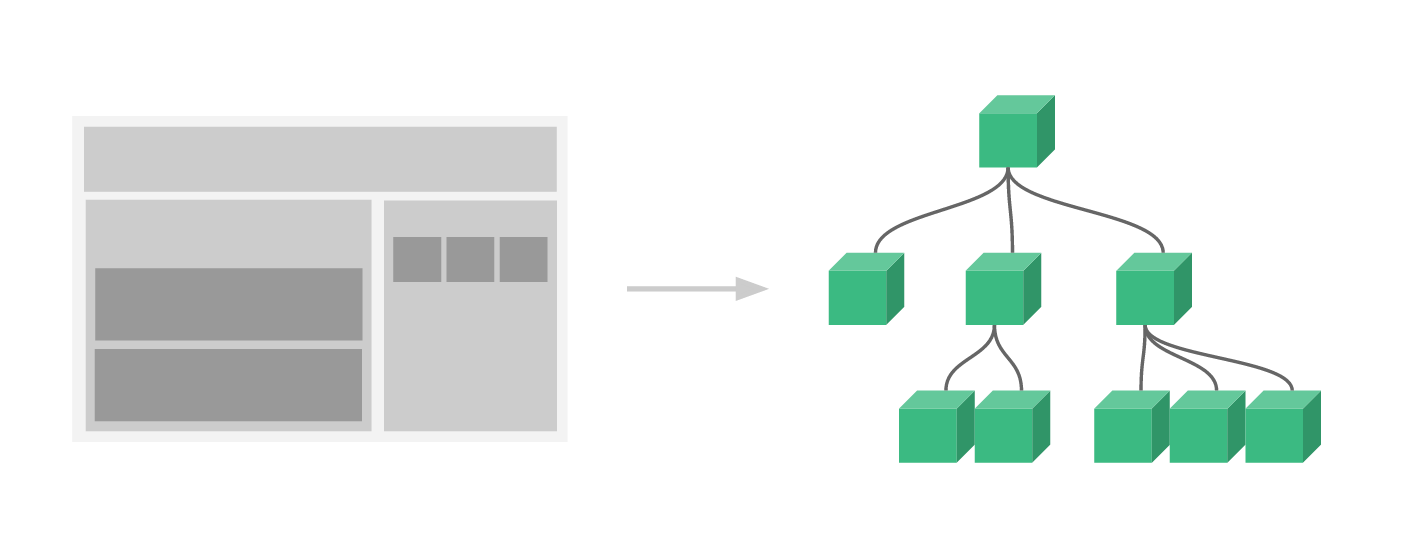
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

例如,你可能会有页头,侧边栏,内容区等组件,每个组件又包含了其它的像导航栏链接、博文之类的组件
组件的创建
组件
组件的使用
组件是可服用的Vue实例,并且带有一个名字,这个例子中是<Vheader> 。
我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
组件的复用
vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目。
安装nodejs
下载安装
node -v检查是否安装成功
npm 是 nodejs package manager ,跟python的pip java mvn一样
安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:
npm install -g vue-cli
安装慢的话用淘宝镜像,百度淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败使用npm cache clean清理缓存,然后再重新安装。
安装完成后vue -V查看vue版本。
vue hlep查看可用命令
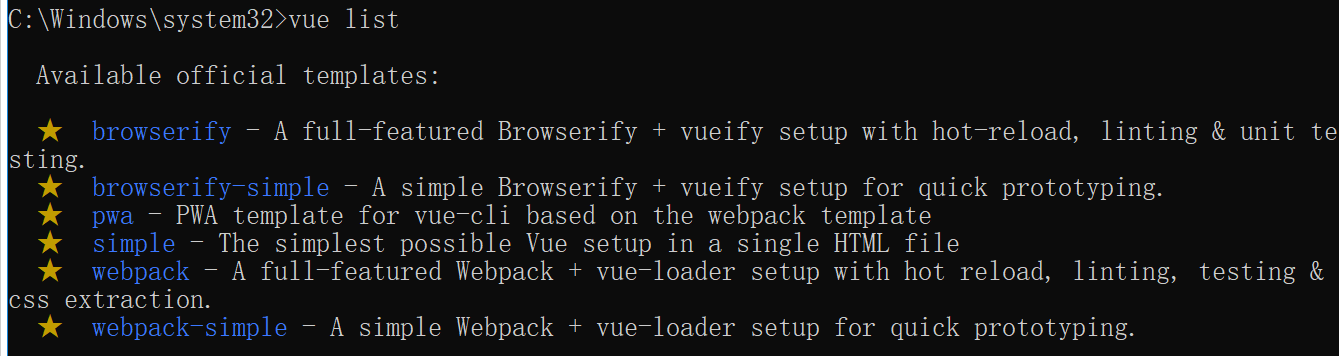
vue list查看官方提供的模板

安装webpack-simple模板
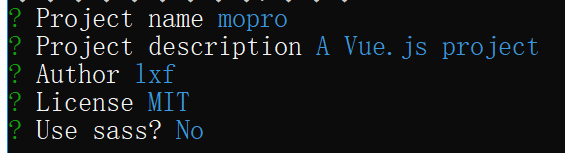
初始化项目,加项目名myProject就创建一个项目名的目录里生成,不加名字默认再当前目录生成项目
vue init webpack-simple myProject

最后一步选N,sass是vue的预处理语言还不会。
然后它就告诉你要继续干什么:

webpack + nodejs 使我们更方便的开发,热重载。
使用的webpack模板
打开项目myProject,映入眼帘的是一个也看不懂。。。
等等..main.js:
import Vue from 'vue'import App from './App.vue'new Vue({ el: '#app', render: h => h(App)}) 可以看出,这个和django的manage.py文件一样都是一个入口文件。
入口文件引的第一个文件就是App.vue:
看看人家是怎么设计的:
{ { msg }}
heihei
解耦组件
上面的是一个大组件,要解耦成一个个小组件,所以我们要创建一个存放一个个小组件的文件加。
src下面新建一个folder,就叫components。
并新建三个文件:

每个文件里的结构,跟App.vue里的一样。
我是header
引入子组件
接下来这些小组件怎么在大组件里用呢:
{ { msg }}
heihei
组件间传值
父组件向子组件传递数据,通过Prop
1. 父组件向子组件传值第一步就是, 绑定自定义的属性,在导入的子组件标签:
2. 父子传值的第二步就是,要通过props验证,再子组件里写这个方法 // 数组类型就必须写Array,写Str就会报错,对应类型可以查官网,然后就可以在子组件里用这个数据量了 props:{ cityArray:Array, } type 可以是下列原生构造函数中的一个:
-
StringNumberBooleanArrayObjectDateFunctionSymbol
子组件传递数据到父组件,通过自定义事件
1. 子父组件传值,第一步就是自定义事件
2. 给子组件中的某个按钮绑定原生事件,我们可以调用内建的 this.$emit('自定义的事件名','传递的数据'),来向父级组件触发一个自定义的事件. methods:{ addCunHandler(){ // 通过$emit触发自定义事件 // 参数1:自定义事件的名字 // 参数2:数据 this.$emit('addCunHandler','北海北'); } }, MarkDown项目
写一个markdown项目,练习一下组件传值
父组件:App.vue
子组件Vfooter
子组件Vcontent
子组件Vheader